Thoughts on Elements in Typography
Thoughts on Elements in Typography
这篇文章是我在看一本有关排版设计的书的时候, 看到里面关于设计元素 的介绍的时候, 突然想到的一些奇怪文字以及其的一些展开. 本来想要 做成那种折叠的附录的, 但是洋洋洒洒写了特别多废话, 感觉不太好折叠, 于是只好另开一个, 然后重新疏理一下.
需要申明的一点, 我只是一个外行人, 对文中提到的各种现象, 原理, 以及很多的解释, 要么是我根据个人主观经验猜想的, 要么是根据我浅薄的 生活经验和上课摸鱼时耳边漏进的些许词语拼接而成的.
主要的思路
如果我们能够将观察一张海报设计, 或者说认知的过程看作是一种程序过程, 比如说, 像函数式编程一样, 有一个相连接的一个认知过程.

认知过程
预处理
之前想过这样的一个点子: 当我们在看一幅画的时候, 在我们能够辨认出画面主体之前 – 比如说认出画面中画了一个微笑的人 – 我们应该已经做了一些预先的处理和理解.
这样的处理和理解感觉可以认为是一种建立在直观的表象之上的, 就好像是两个人在吵架, 或者在闹矛盾, 旁观者可能并不一定需要认识他们 到底在吵什么就能够感受到 “空气中的凝重氛围”, 如果说得文艺一点的话. 这种, 也许也能够说是一种 “潜意识” 感觉么?
或者我更愿意称之为预处理. 这样的情节在文学作品里面是有的, 比如经常被拿来调侃的鲁迅先生的 “两课枣树”: 看见了两颗树, 一颗是枣树, 另一颗还是枣树, 虽看似废话, 但是在我看来这应该是一种 意识的处理的过程的描写. 从朦胧的直觉性的认识, 到理性参与的过程, 中间是有一种弛豫时间的. 虽然这个例子中已经有理性的部分参与了, 比如其中的对物的总属的类别的划分 – 两颗树, 所以实际上这个例子更像 理性的处理过程.
那更加贴切一点的例子呢? 其实还挺难描述的, 毕竟这就像是毕达哥拉斯 所认为的那样: “琴弦的嗡嗡声中蕴含着几何, 天体的空间中蕴含着音乐. “, 人们虽沐浴在天体音乐之中却毫无知觉. 也就是感受到了, 但是并没有认识到. (有点像是发展心理学中的感知运动阶段. )
或者我们可以设计这样的一些实验来证明确实存在这样的反射性的认识 对认知过程确实存在一定的影响. emmm… 好像还真的有人这么干过… 比如在视频中插入一帧单独的画面, 观察对人的认识的影响. (不知道是怎么 通过伦理上的检查的. )
概念提取 - 符号形成
那么在预处理之后, 认识又该如何解释. 这个时候应该有一种抽象的符号概念 的形成过程. 在这样的处理过程中, 我认为思维将认识, 或者前一步的感觉, 进行进一步的处理, 形成了符号化的认识, 比如认识到了眼前出现的文字, 物体的名字, 形状, 重量等属性这样的比较 “抽象” 的概念.
直观的认识被符号化, 就好像是从现实地物质空间, 被抽象化映射到了概念 空间中. 或者说得比较技术性一点, 就像是计算机的采样量化的过程. (关于这个, xkcd 有一个比较有意思的漫画. )
在这个过程之后, 我们的认识应该就来到了一个更加具有主动性的过程了. 因为在前一阶段, 我们可能并不能够决定那些基本的直观概念的映射方式, 比如说, 我们并不能够决定钠黄光的波长在我们视网膜上的映射的关系, 也不能够决定低温和高温下我们的皮肤的感知等等. 但是在这个阶段和 之后的阶段, 因为认识被符号化了, 人的抽象逻辑就有了参与运算的能力了. 比如那个著名的视错觉的花瓶, 少女和老人, 鸭和兔的图片等.

这些图片中都存在认识符号的多样性 – 哪怕观察的对象在直观认识上是 没有任何的区别的 (组成它们的图片信息的像素点据我所知应该是不会变的), 但是在不同的人, 甚至是不同认识条件下, 我们对这些直观认识到抽象符号 的映射上都存在各种不同. (这是否能够说是一种人的主观性呢? )
当然, 上面的那个图片应该还是有一点点的不恰当的, 因为这样的多义性, 可能可以继续分解成更加细致的子过程: 比如认识到图片中的点, 线条, 色块等抽象的符号等. 然后根据这些符号, 再重新组合, 就像是一句话中 的词的元素和句的元素的感觉.
概念/符号的运算
然后再进一步地就会得到对这样符号的运算推理, 比如明白了看到的东西是自己, 然后明白了自己面前可能是一个镜子等… 这样的一些建立在经验基础 (前提) 上的逻辑推理… 并且应该可以进一步 得到对不存在的可能性的假设和推理, 比如如果我用手去触摸镜子, 应该会被阻拦等一些经验结论.
那么考虑符号化和符号运算推理的过程, 这个时候, 应该是将直观的感受 通过抽象的方式在大脑中映射得到了一个 “符号” 的概念, 并对这些符号 进行一定程度上的组合, 运算这样的操作. 这些符号, 或者说一些基本的符号单元, 应该就是设计中的需要考量的单位 – 就像是 积木一样用来搭建的单位.
比如看到了一组符号:

是的, 这些只是符号. 但是虽然只是符号, 但是在人的意识中, 却可以经过 处理和分析得到自己所认为的意义 - 也就是得到自己认为的一种新的符号. 就像是将输入量化为符号, 然后进行处理 – 多么有趣呢. 没准像这样, 就能够去模拟人的认知过程了… 不过这种逻辑形式的人工智能, 应该现在 不太流行了… 不过神经网络的感觉也很像是这样的抽象过程. 无所谓啦, 以后我再慢慢学.
一些基于上面的猜想的设计
调试认识的过程
如果知道了认知的过程, 那么一个奇怪的想法就是, 如果能够在这样的 过程中进行一定的 “调试” 的操作的画, 没准可能会给设计这样的操作拥有 新的一种视角.
比如说如果我们直接 “跳过” 前面的一些过程 – 比如说用符号来表示画面, (尽管应该是不可能完全跳过的… 毕竟我们都是用直观的直觉来认识世界的, 不过这个时候就好像直接跳过了简单的符号映射过程, 而在符号组合运算的 阶段进行一定的操作, 这会又怎么样的结果呢? ): 比如说像是地图中的图例和注记一样, 用图例和注记来绘画, 那么这个时候, 画面的很多的东西都被抽象化了, 这样会怎么样呢?

虽然上面的图我画得不是很好… 唉. 还是没有办法做到一种只使用字符的抽象 来表现, 也就是说, 某种程度上还是更多地建立在直观的表象上. 比如 上面的图片设计还是保留了很多的原图 (神奈川冲浪) 的信息. 并且还利用了 直观上的文字的位置大小等信息来表现.
或者还可能像是 Okami 中的角色对话框中脸的设计一样:

不过这样的设计实际上就像是借用了符号的直观形象进行组合的绘画方式. 实际上符号的意义并不大, 只是成为了一种绘画设计的笔画的附庸而已. 或者说, 只是恰好利用了符号和笔刷相类似的点来达到设计的目的. 这样是不是感觉就像是在作弊一样呢? 或者做得比较好一点的有 《化物语》里面的重蟹这样的妖怪的设计, 应该是为了表现日本的一种特色么?

这个美术的设计我觉得很有意思. 具象化了言语这种抽象的概念物体, 我觉得很漂亮也很震撼. 当时看的时候真得觉得很厉害.
当然, 如果我们换一个方向来努力的话, 可能就会变成那种完全用文字,
或者说, 完全用符号来表示的图片. 某种程度上也许可以说,
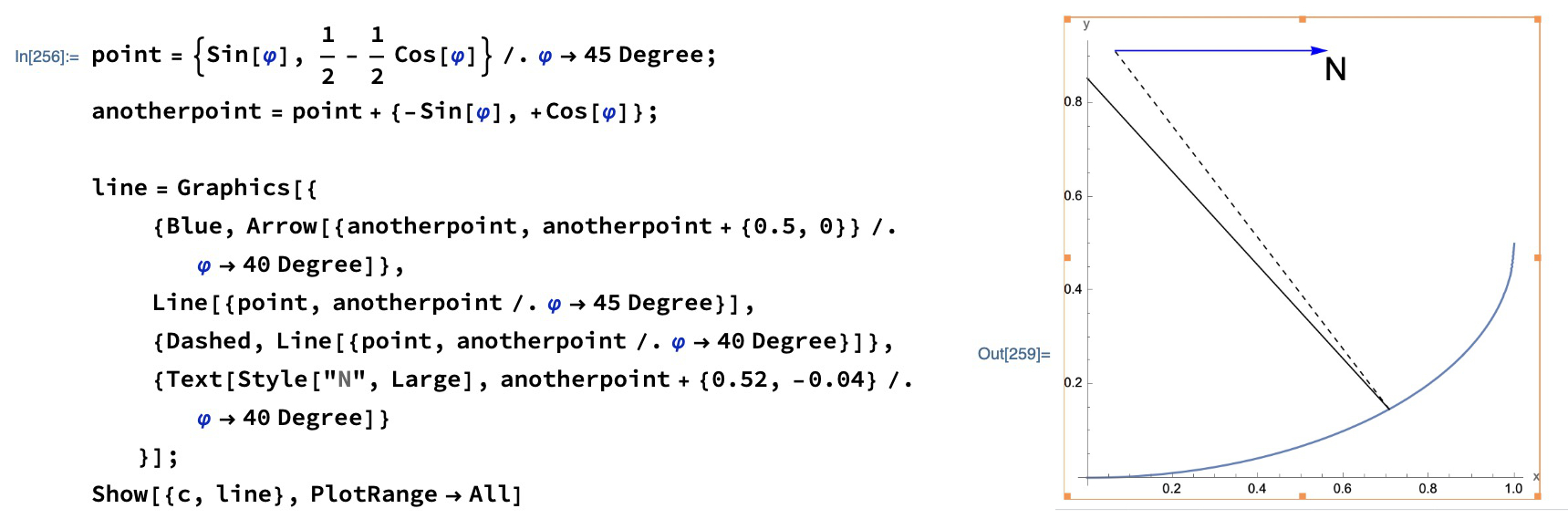
就变成了编程语言 (比如 Mathematica 里面的 Graphics 函数) 了:

虽然这样的一种抽象, 我觉得可能很难以让人们能够接受并说这样的东西可以 成为艺术. 但是如果是站在设计者的角度, 知道一点点的 “硬件结构”, 然后去对应编写 “程序” 的话, 应该会更加有意思一点.
错觉 - 符号的错误辨识
或者也可以思考另外的一个过程, 如果一个东西, 虽然不是 A, 但是给了我们 比如说 A 的错误认识. 这就好像是 CTF 里面的 PWN 类型的题目. (乐)
比如说, 如果我们看到了一张奇怪的图片, 或者注意到了一个特殊的现象, 这个现象会让我们觉得非常的奇怪, 但是又觉得可能没有那么奇怪:

上面的图片是利用神经网络生成的 (这个生成的思路我觉得也很有意思, 比如我们一般的神经网络, 比如那些分类鉴定的神经网络, 都是类似于 $x \times w = y$ 的类型的, 其中 $x$ 类似于输入的数据, $w$ 类似 于通过学习生成得到的神经网络, 而 $y$ 则是我们的求值结果. 但是 如果我们把神经网络倒转使用, 即通过 $y$ 来得到 $x$. ). 我们会发现, 图片中的东西, 都有一种似是而非的感觉, 因为其中的对象的特征和形象 符号在一定程度上 match 了我们认识的一些基本思路.
在设计的时候, 虽然如果设计出像这样模棱两可的东西应该是不可以的, 但是谁知道这样是否能够有一些可以发展的方向呢…
注: 关于为什么某些人工智能以及类似的那种 “奇怪” 的东西, 却有时候让人会觉得有一种特殊的美感, 我有这样的一个假说: 即因为认知过程中人们需要投入更多的精力去思考处理, 然后在这个处理成功的过程中, 产生了一种解决问题的快乐的感觉, 从而刺激了自己. 就好像是数学家们喜欢赞美一道难题而不是 简单的题目.
当然, 并不是说所有的让人思考的东西都是好的设计, 我们应该小心那种无意义的 “脑筋急转弯” 的问题设计. 就好像是某些故意通过使用晦涩文字来掩饰自己文章的空洞的行为…
设计认知过程
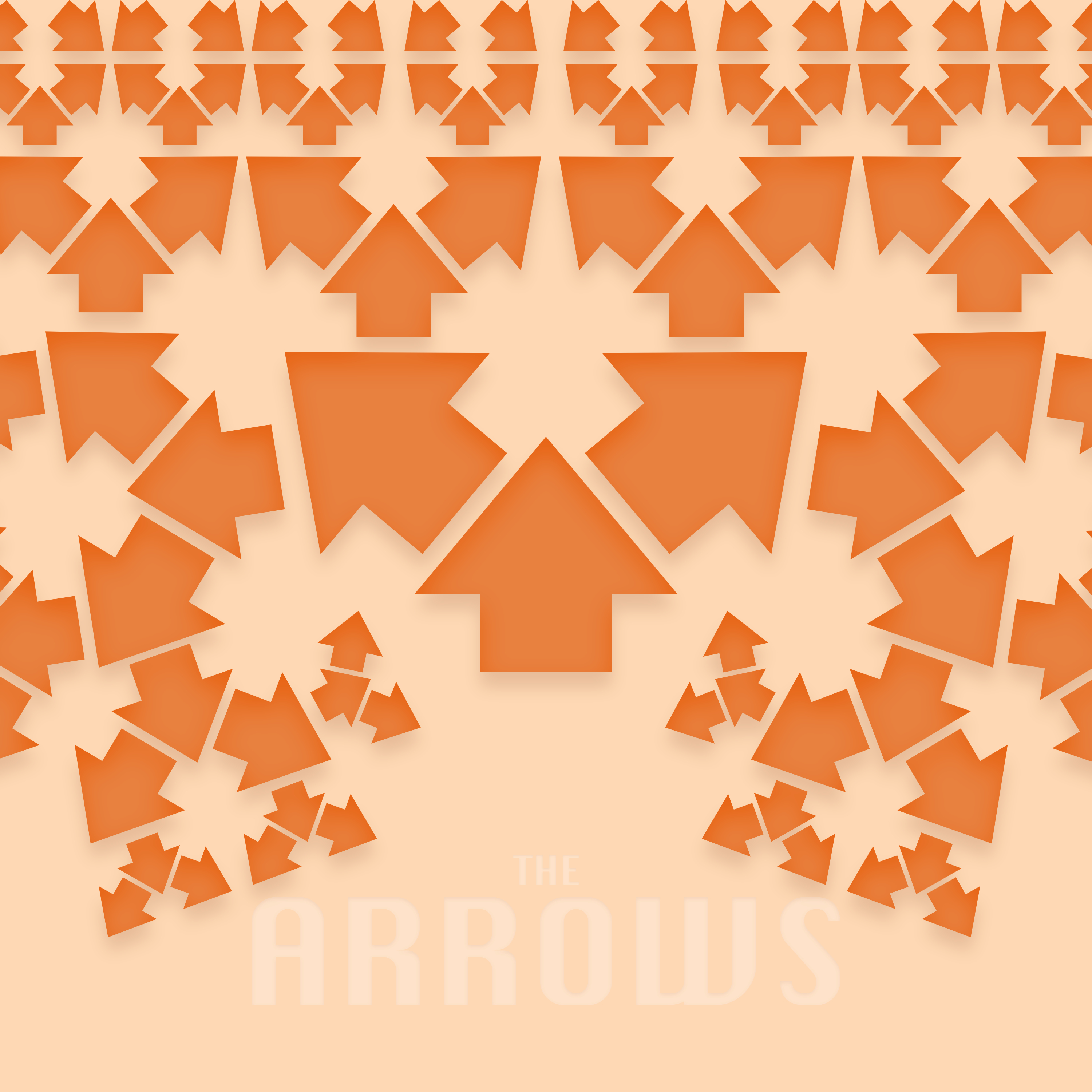
比如当我们看到了一张画面的时候, 囿于我们的观察局限, 我们肯定不可能 看到所有的画面内容 – 这个时候, 就有一个观察的过程面即一个微观的 认识过程.

比如上面的图片, 通过箭头的引导, 来让观察者顺着箭头的指示方向 移动自己的视线, 并在最后来到图片的下方的对比度并不如箭头元素 一般强烈的文字说明部分. 完成一个用符号指引的观察过程. 这样的过程可以让主体并不突出的文字在观察的过程中被注意到, 让文字虽然是主角, 但是并不需要突出.
(好吧, 可能这个设计并不怎么样, 上面的分析也不过是我的口嗨而已. )
嗯, 大概就是这样.
后记
这个解释的过程, 我认为我主要受到的是叔本华的一个直观表象和抽象表象 概念的一个影响, 或者用认知心理学的一个概念来解释? 以及还有一个是 认知发展论 (发展心理学? ) 的一些影响. 可能还有一部分平时读的设计的 材料…